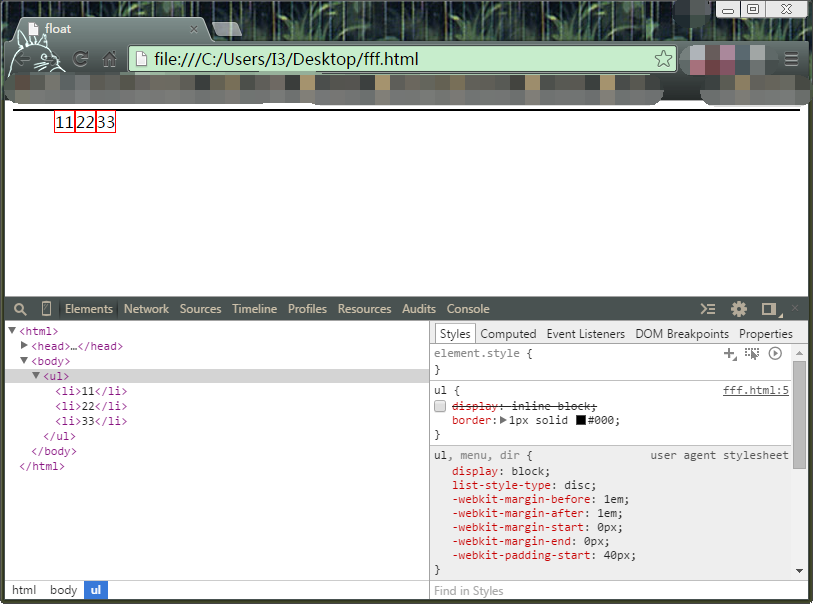
此时ul展示的界面为:

①给ul加上一个样式,display:inline-block;
float
- 11
- 22
- 33
程序截图:

②给ul加上样式,float:left
float
- 11
- 22
- 33
程序运行结果:

③给ul加上样式,overflow:hidden;
float
- 11
- 22
- 33
程序运行结果:

暂时先把解决办法贴出来,待我后面好好研究过再来仔细分析一下。
本文共 327 字,大约阅读时间需要 1 分钟。
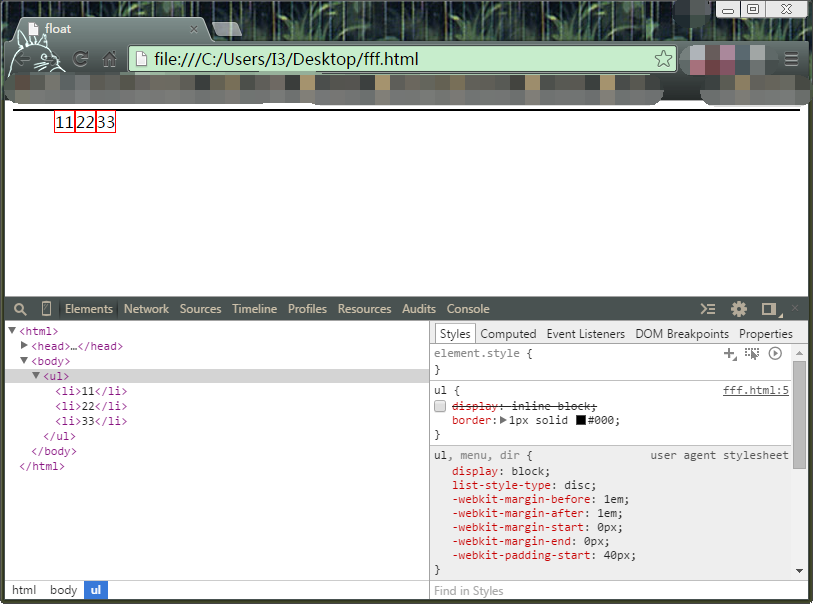
此时ul展示的界面为:

①给ul加上一个样式,display:inline-block;
float
程序截图:

②给ul加上样式,float:left
float
程序运行结果:

③给ul加上样式,overflow:hidden;
float
程序运行结果:

暂时先把解决办法贴出来,待我后面好好研究过再来仔细分析一下。
转载于:https://www.cnblogs.com/jq-melody/p/4463581.html